Mobiele prestaties meten van je website
Om precies te zien welk apparaat een gebruiker gebruikt op je website kan je de volgende stappen nemen binnen Google Analytics en Microsoft Clarity. Mobiel verkeer kan per website verschillen en kan je op de volgende wijze optimaliseren voor gebruik. Een tevreden mobiele gebruiker kan net zo waardevol zijn als een gebruiker die met de desktop op je website komt. Aankopen worden namelijk ontzettend vaak gedaan met Mobiele apparaten, het maakt niet uit of je nu een webshop hebt voor goederen of software verkoopt. In de laatste jaren worden deze grenzen ook veel vaker vervaagd door bijvoorbeeld het vinden van je website op een volledige desktop ervaring, en het hierna aanschaffen op een mobiel apparaat.
Een website kan op elk apparaat worden bekeken, als webmaster dien je jouw website geschikt te maken voor elk apparaat wat een gebruiker kan gebruiken. Dit om ervoor te zorgen dat je geen verkeer verliest door onnodige redenen. Een website die niet geschikt is voor een bepaald apparaat of beeldschermformaat dat door 5 % van je gebruikers benut wordt zal dus leiden in een maandelijks percentage dat toch het verschil kan maken. Neem daarom even de tijd om jouw mobiele prestaties te meten op de volgende manieren.
Mobiele gebruikers in Google Analytics
Om jouw mobiele gebruikers in te zien binnen Google Analytics kan je op de volgende wijze hierop selecteren. Je gaat naar de doelgroep binnen het linkermenu om vervolgens mobiel aan te klikken. Hierna kan je verder selecteren op het gebruikte apparaat om dit verder in te zien. En een secundaire dimensie te kiezen om een bepaalde metric in zien, zoals het bounce percentage of op welke pagina ze geland zijn.
Mobiele gebruikers in Microsoft Clarity
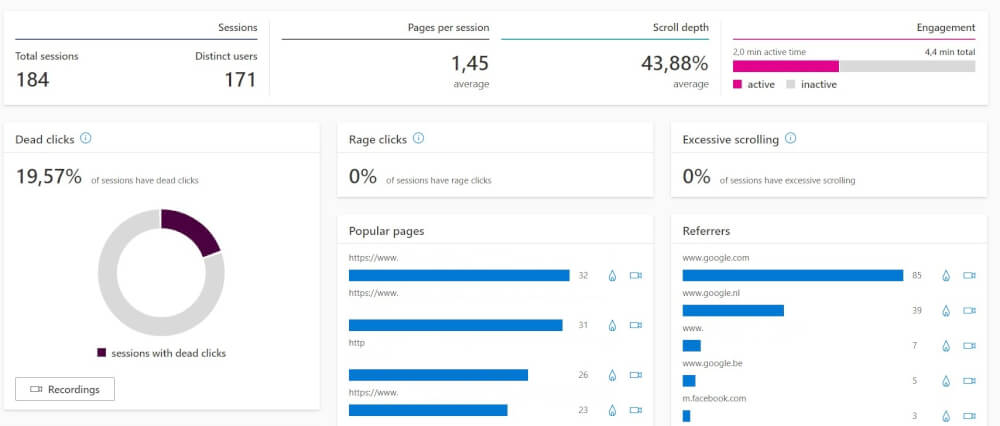
Mobiele gebruikers in Microsoft Clarity zijn in te zien door de volgende stappen uit te voeren. Bij Microsoft Clarity kan je eenvoudig bovenaan in de filtering de mobiele gebruikers selecteren. Hierna heb je gelijk alle statistieken die je nodig zult hebben op de pagina hebben staan. Alsook de sessies en heatmaps die hiervan in te zien zijn. Dit kan je dan vervolgens gebruiken om de prestaties te meten van je mobiele gebruikers. En dus ook gelijk een individuele sessie in te zien hoe mobiele gebruikers van jouw website gebruik maken.

Clarity is hierin gemakkelijker in gebruik dan Google Analytics voor nieuwe webmasters vind ik persoonlijk, en kan dus gelijk gebruikt worden om het beste uit je statistieken te halen. Deze sessies zijn dus ook een stuk gemakkelijk in gebruik dan andere opties, en zijn bovendien gratis bij Microsoft Clarity. Dit waar velen anderen een maandelijks abonnement voor vragen.

Website beter geschikt maken voor mobiel
Om een website verder geschikt te maken voor mobiel is het belangrijk dat je gebruikmaakt van responsieve design. Dit zit in de meeste thema’s zoals van WordPress al standaard erin meegenomen. Maar komt nog niet voor in sommige oudere thema’s en websites. Dit maakt het gebruik lastiger met mobiele apparaten en hierdoor verlies je verkeer en andere conversies doordat gebruikers afhaken.
Een fijne gebruikerservaring is ontzettend belangrijk voor een website, als het een geknok is om mee te werken of jouw website te gebruiken. Dan zal je zien dat dit ook terugkomt in de resultaten van jouw website hosting. Een groot onderdeel ook van de mobiele prestaties is de snelheid van jouw website. Waar desktop gebruikers vaak nog meer geduld hebben op het laden van een website, ook mede door de snellere internet snelheden, hebben mobiele gebruikers een bijzonder kleine spanningsboog. Aangewend door het snelle scrollen en consumeren van content op Sociale Media, is het van groot belang om ook jouw content snel ingeladen te hebben. En daarbij jouw website duidelijk te maken voor het lezen. Maak gebruik van geoptimaliseerde afbeeldingen en pas ze aan naar formaten die ook geschikt zijn op mobiele apparaten. Enorm grootte afbeeldingen zijn een van de meest voorkomende redenen waarom een website traag inlaad op mobiele netwerken die minder dan optimaal zijn.
Wil je meer lezen over het geschikt maken van jouw website voor mobiele apparaten? Neem dan een kijkje in onze kennisbank en onze eerdere blog posts. Hier behandelen we een hoop om ervoor te zorgen dat jij het beste uit jouw website weet te halen.